
The Ideal Experience Of
College Library
Contextual Research | Experience Framework | User Experience Design
User research case study
Traditional libraries struggle to keep pace with modern users' evolving needs, often missing the spark to inspire, connect, and adapt.
How do we reimagine them for a dynamic, inclusive future?
A transformative library design that focuses on emotional resonance, sensory engagement, and functional versatility. Featuring a circular layout for collaboration and inclusivity and sensory workshops to integrate multi-sensory elements, it redefines libraries as inspiring, adaptable spaces for modern users.
The Project Outcomes

We want to give the students a space which contributes and encourages their growth. A space where they can feel enchanted and be themselves.
ABOUT PROJECT
This project embraced a user-centered design approach, blending research and practice to reimagine the library experience. Key user insights were distilled into an Experience Framework, aligning emotional values with practical enablers.
Through collaboration and iteration, the process culminated in a visually engaging Client Magazine to document findings and a Design Opportunity prototype to bring the vision to life.
-
My contribution included conducting user research to develop the Experience Framework, created stakeholder maps and affinitization clusters to uncover insights, facilitated sensory workshops to explore engagement, and designed the Client Magazine for effective communication.
-
This project deepened my expertise in designing inclusive spaces through user research. I mastered techniques to derive actionable strategies and learned to balance storytelling with analytical insights for stakeholder engagement.
-
The team focused on key insights, narrowing exploration to prioritize impactful solutions. Certain concepts were simplified for feasibility, ensuring practical execution without sacrificing overall project goals.
-
Synthesizing large volumes of user data into actionable insights was demanding, and balancing emotional and functional aspects required careful iteration. Coordinating workshops while aligning diverse team ideas posed additional challenges but strengthened collaboration.
-
Improving time management could help refine deliverables earlier in the process. Strengthening prototyping skills and integrating sustainability and accessibility would elevate future projects.
What we knew about libraries..
“A building or room set apart to contain books, periodicals, and other material for reading, viewing, listening, study, borrowing or reference.”
Repository of information and knowledge
Calm and quiet spaces to read, study and work
Access to technology and internet for work
Stakeholder Map
The map's core highlights students and faculty as primary stakeholders, shaping library experiences. Supporting them are administrators and parents, while cultural institutions and policymakers define the broader, outermost circle.
The relationships between these circles highlight the interconnected nature of these groups, illustrating how each layer impacts the library ecosystem.
Interview maps
Sensory Cue Workshop
A hands-on exploration designed to engage participants in understanding sensory experiences within the library environment. The workshop focused on identifying and analyzing sensory cues to enhance user engagement and create a multi-sensory library atmosphere.
Sensory cue kit
A curated collection of sensory elements representing textures, scents, sounds, and visuals. This kit was used during the workshop to help participants connect sensory inputs with emotional and functional responses, fostering innovative ideas for the library design.
Conducting sensory cue workshop
A visual narrative showcasing the workshop process, including participant interactions, sensory kit usage, and collaborative ideation. These images capture the energy and creativity of the session, serving as a reference for insights generated and informing future design decisions.



















Affinity Mapping
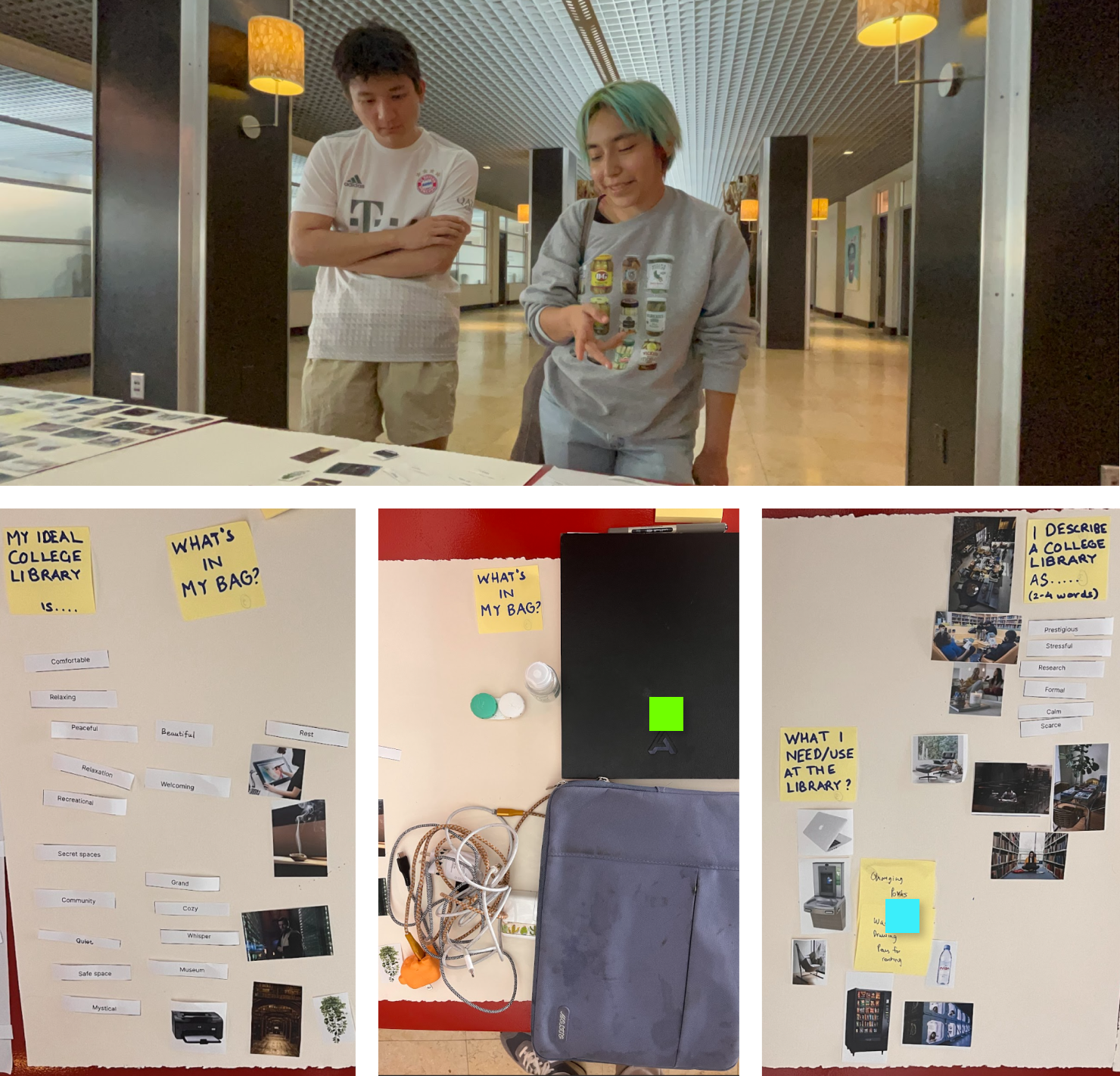
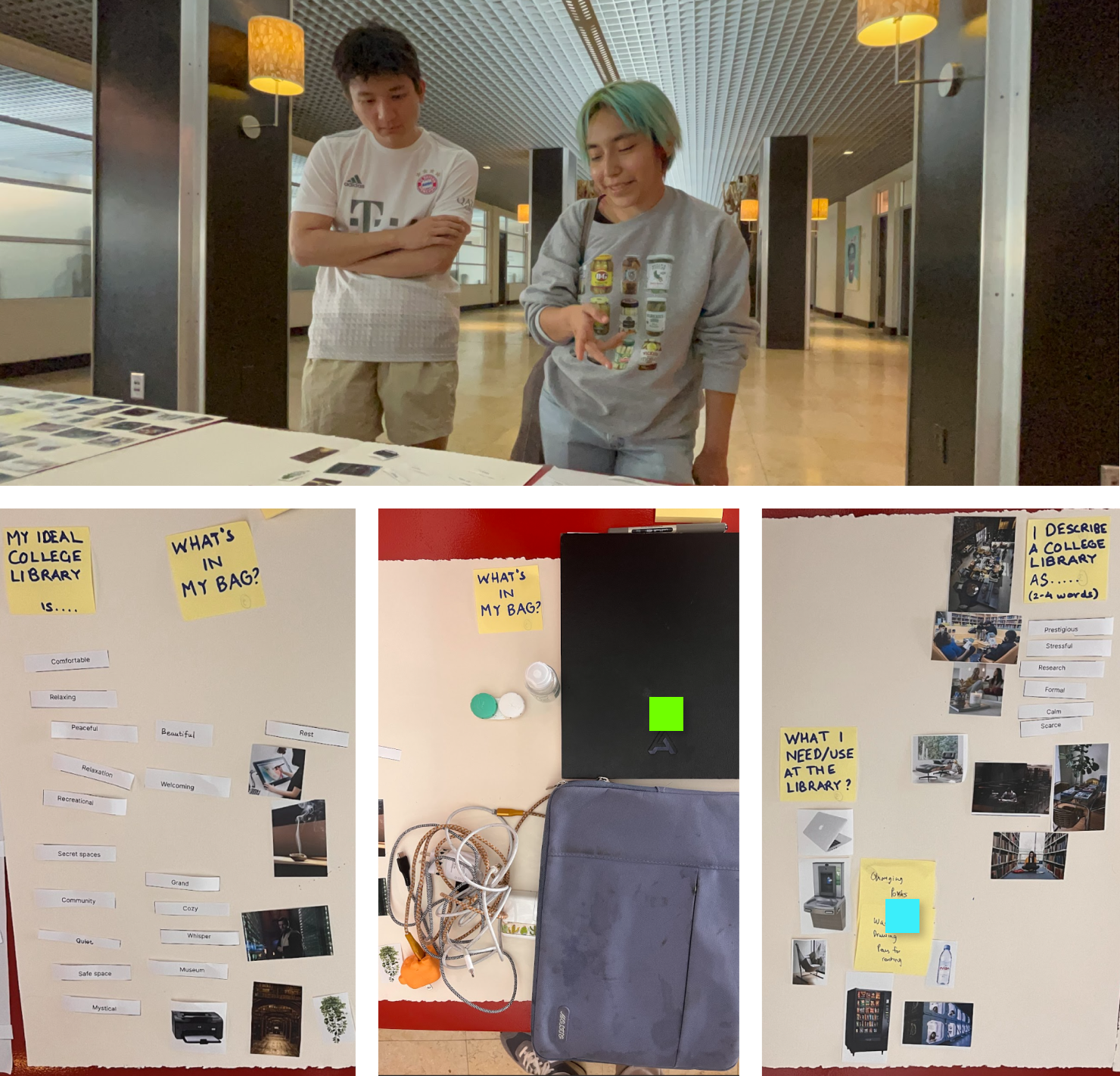
The gathered raw data from various sources including student and staff interviews, surveys, and observational studies was written on yellow post-it notes. This initial collection captured individual thoughts, needs, and observations about the college library experience.
The yellow post-its were reviewed and discussed to start grouping them based on common themes or related ideas. Each cluster was then summarized on a blue post-it note, representing the second level of affinitization. These blue notes allowed us to identify emerging patterns and broader categories within the raw data.
The categories were further refined by identifying sub-themes within each broader theme. This involved analyzing the blue post-its to uncover more specific aspects of each category. Pink post-its were used to summarize these sub-themes, providing a more detailed understanding of each major theme.
The findings were consolidated by grouping the pink post-its into final themes and insights, using green post-its for this highest level of categorization. These green notes represented the core themes that informed the design recommendations for the ideal college library.

Experience framework
The experience framework, developed from in-depth research and user insights, bridges emotional values and practical enablers to design a transformative library experience. Key values—such as curiosity, connection, inspiration, and relaxation—capture the desired emotional resonance for users. These are supported by enablers like accessibility, flexibility, sensory engagement, and seamless technology integration, ensuring these values are effectively delivered.
This framework provides a strategic foundation for the design process, aligning user needs with actionable design principles to create an inviting, functional, and enriching library environment.
The Client magazine
The client magazine is a visually engaging and detailed guide to the experience framework, designed to captivate readers and provide a thorough understanding of its elements. It deconstructs the framework’s emotional values—such as curiosity, connection, and inspiration—and their enablers, including accessibility, flexibility, and sensory engagement. Through dynamic visuals, compelling narratives, and illustrative examples, the magazine brings the framework to life in a reader-friendly format.
Serving as both an inspirational and informative tool, the magazine lays a strong foundation for the design process, ensuring all stakeholders align on a shared vision to create a transformative library experience.

Design direction moving forward
Transformative insights
Ideation Outcomes
Exploring the concepts
The concept sketches visually explore initial design ideas, highlighting circular seating, collaborative workspaces, and a central tree structure. These drafts bridge abstract ideas and tangible designs, aligning with user research to shape the library’s layout and features.

An Ideal Library Layout
Interactive zones revolving around the central structure... ...full of enchantment with so much more to do while you’re here.
A circular couch at the center fosters community, encouraging informal interactions and relaxation.
Surrounding meeting rooms and study pods support both focused work and collaborative projects.
Seamless transitions between zones ensure intuitive navigation and adaptability.
Seamless transitions between zones ensure intuitive navigation and adaptability.
Open seating areas promote casual engagement and inclusivity.
The circular layout optimizes spatial flow while enhancing user connection and experience.
A new vision for the library
Recreation...
never looked so much more inviting
You could use a nap!
Cozy up and catch some z’s in the sleep pods
Let the stress and anxiety out!
On some sandbags
























































